 Mumpung lagi rame nih bahasan tentang aplikasi react native, saya akan membocorkan sedikit tips dan trik bagaimana cara melakukan compile aplikasi Reactnative tanpa harus menunggu upload dan queque build apk nya.
Mumpung lagi rame nih bahasan tentang aplikasi react native, saya akan membocorkan sedikit tips dan trik bagaimana cara melakukan compile aplikasi Reactnative tanpa harus menunggu upload dan queque build apk nya.
Sebagai prolog mungkin ada yang belum tahu isi dari react native. Aplikasi react native merupakan aplikasi yang dibuat menggunakan bahasa javascript (atau typescript , versi terbaru js) yang pada awal sejarahnya merupakan aplikasi yang berjalan di embeded browser (cordova, ionic dan sejenisnya). Dengan disupport oleh facebook yang kemudian mengembangkan framework react ini menjadi disebut react native, karena dibuild dan dicompile dengan component native yang dapat dipanggil langsung via interface javascript dan struktur sintak penulisan componen baru dengan tag react.
Framework react native ini sangat bergantung pada nodejs untuk melakukan compiling (atau menurut saya lebih tepat disebut compresing) dan embeding source javascript menjadi code yang dapat berjalan di multi platform Android, Ios dan Web dengan satu code base. Hal inilah yang membuat react native sangat menarik untuk dipelajari, terlepas dari sisi performancenya yang tentu saja masih berada di bawah aplikasi native yang ditulis dengan java atau swift.
Ukuran APK ataupun IPK build dari reactnative ini tentu saja lebih besar dari APK pada umumnya yang dibuat dengan bahasa java karena react native memuat component embeded browser dan parsing (translating) UI code react menjadi UI embeded browser serta component yang menjadi bridge untuk mengakses native componen misalnya location, alert, filesystem dan lainnya, sebagai perbandingan APK react sederhana yang membuat hellowold bisa mencapai 40MB, sedangnkan apk helloworld dari java bisa berukuran dibawah 2MB.
A. Tools yang diperlukan
Baiklah sekarang kita akan memulai belajar cara mudah membuat aplikasi react native dengan cepat. Tool yang diperlukan:
- Laptop atau PC (bisa windows, linux atau mac), disini saya menggunakan Apple MacBook, pastikan RAM diatas 4 dan CPU minimal core i5 (agar buildnya tidak ngos-ngosan gaes).
- Koneksi internet yang cepat tanpa ganguan injek iklan (hal ini sedikit menyebalkan pada koneksi provider tertentu yang melakukan inject pada content web sehingga merusak development environtment, bisa ga sih provider ini dituntut? ), saya akalin menggunakan vpn ke singapore.
- Android studio dan Android SDK yang sudah terinstall JDK (sebenarnya bisa tanpa android studio tetapi kita pilih opsi yang paling mudah karena didalamnya sudah ada JDK dan Android SDK tanpa harus install sendiri-sendiri)
- Editor text (sublime, visualstudio ataupun notepad++ )
- Node js (pastikan nodejs versi terbaru sudah terinstall, bisa donload disini https://nodejs.org/en/download/ ) atau jika di mac bisa install menggunakan brew.
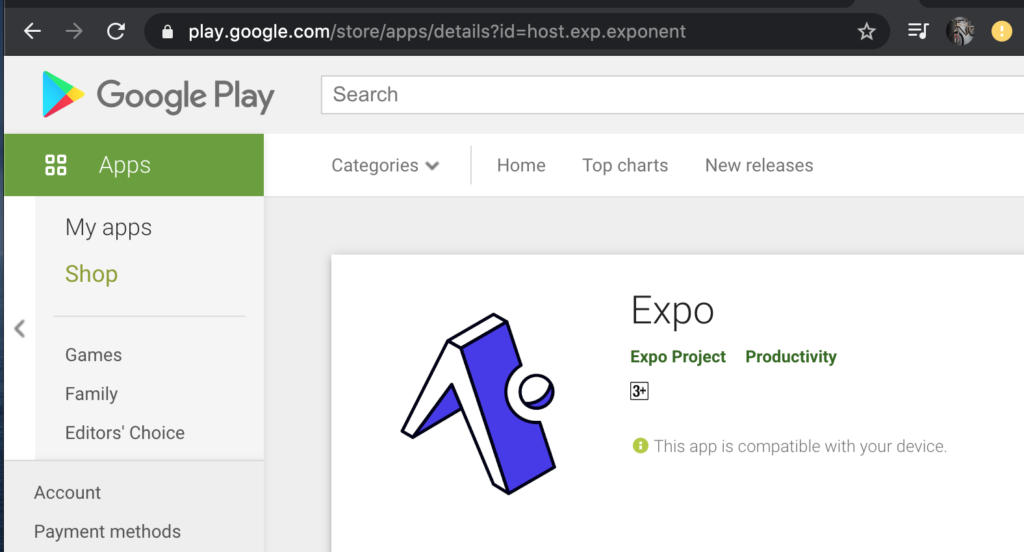
- Install Expo pada hp android di playstore download disini

B. Cek dan Instalasi Dependency modul: adb, yarn, react-native, npx, expo-cli dan turtle-cli
1. Cek Path sudah bisa panggil adb atau belum (cek system path bila belum)
adb version
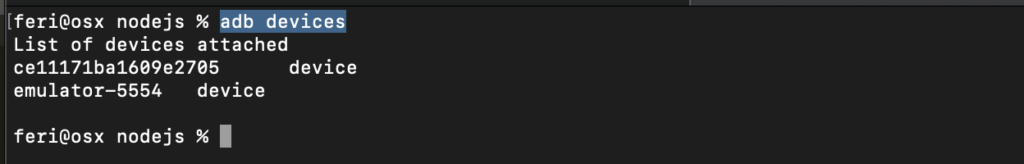
2. Cek koneksi hp via kabel USB dan aktifkan mode debug pada HP
adb devices
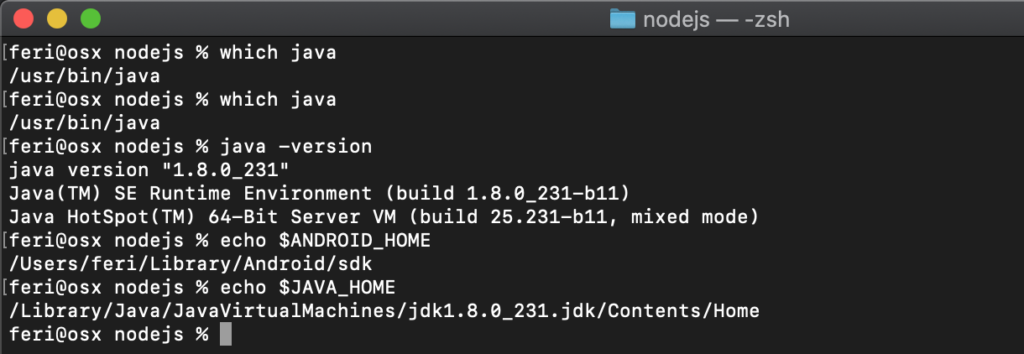
3.Cek versi java nya dan environment path seperti JAVA_HOME, ANDROID_HOME (bisa disesuaikan masing-masing) seharusnya sudah bisa dipanggil (cek system path bila belum)
which java
which javac
java -version
echo $ANDROID_HOME
4. Cek versi nodejs
Buka cmd.exe (windows) atau terminal (macos), cek versi nodejs nya (npm)
npm -v
5. Install yarn
brew install yarn![]()
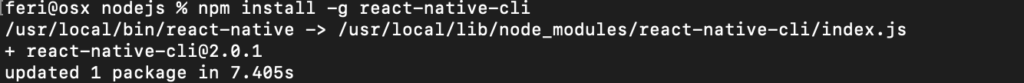
6. Install reactnative
npm install -g react-native-cli
7. Install expo cli
npm install -g expo-cli
7. Install npx (bila belum atau versi react lama)
npm install -g npx8. Install turtle-cli
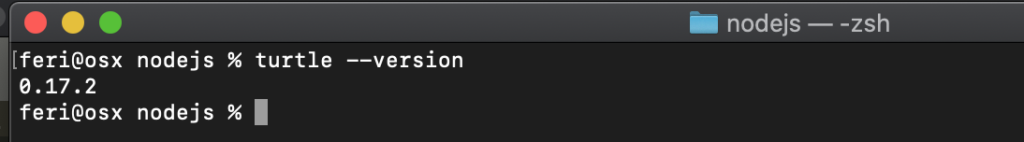
npm install -g turtle-cli
turtle --version
9. Install python , curl dan wget (opsional, bila sudah punya xampp bisa pakai ini tinggal set document rootnya)
brew install python3
which python3
brew install curl
brew install wget
C. Membuat Project react native
Sintaknya : npx expo init <namaaplikasi>
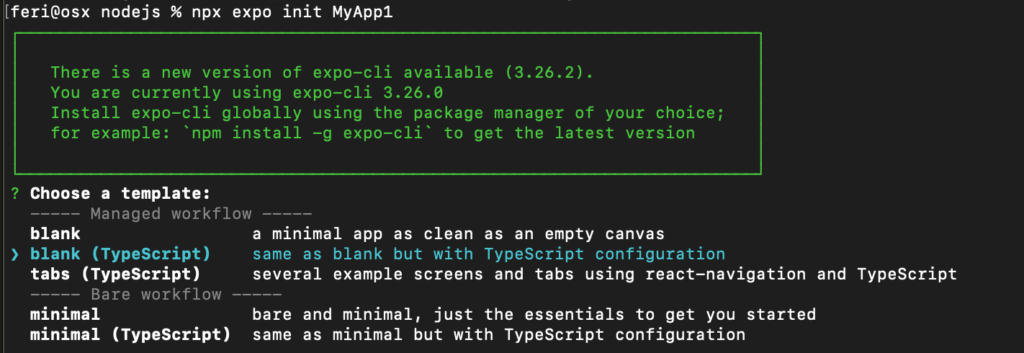
nanti akan muncul pilihan, pilih yang templatenya typescript dan tekan enter
npx expo init MyApp1
Tunggu sampai download template selesai mungkin akan butuh waktu beberapa menit.
![]()
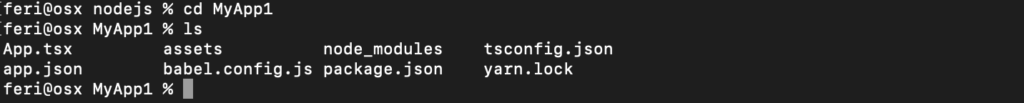
Download Selesai, sekarang masuk ke folder aplikasi.
cd MyApp1
ls
D. Test dan Debug Aplikasi
1. Start metro builder
Untuk menjalankan aplikasi kita dapat menggunakan yarn untuk start aplikasi pada mode debug seperti berikut
cd MyApp1
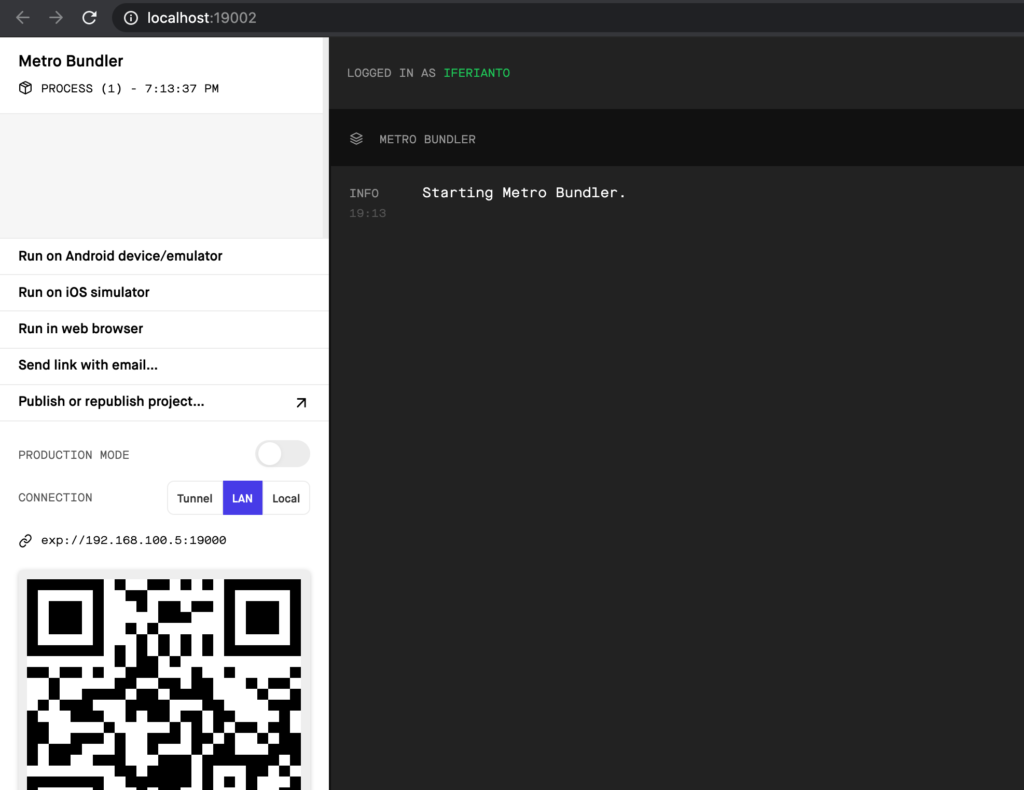
yarn startKemudian akan terbuka browser default chrome atau firefox dan muncul menu metro builder.

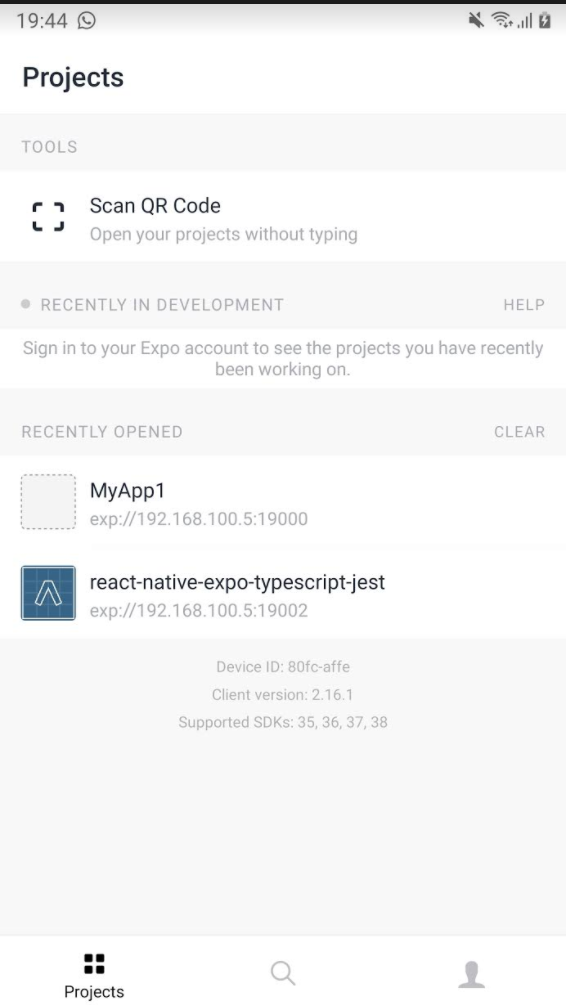
Akan muncul menu disebelah kiri dan qrcode, jika akan melakukan testing pada android, buka aplikasi Expo pada android dan scan QRCODE.
2. Start debug di HP
Sebagai catatan : HP dan Laptop harus berada di jaringan yang sama untuk menggunakan expo launcher ini.
2a. Tampilan Expo Launcher, Klik Scan QR Code dan scan qrcode diatas yang muncul pada browser

2b. Hasil tampilan aplikasi di HP

E. Melakukan compiling online dengan expo
Untuk membuat APK menggunakan modul expo kita harus melakukan tahap uploading dan compiling di servernya expo. Caranya adalah sebagai berikut
1. Register dan create Account di https://expo.io dengan email anda.
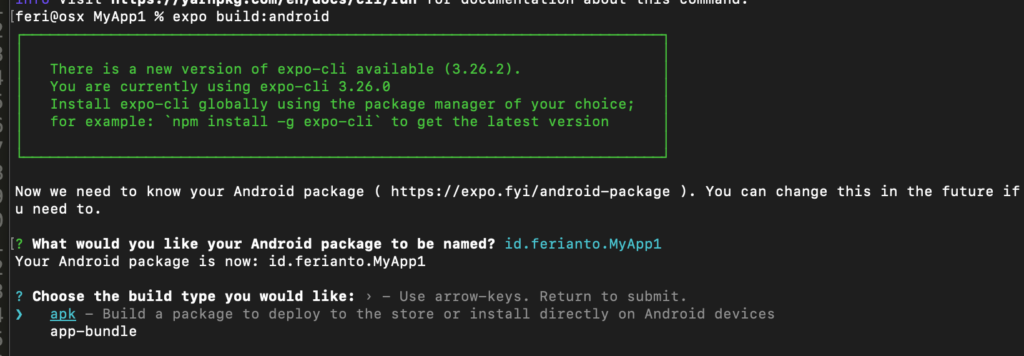
2. Jalankan expo builder pada console dan masukan :
nama package nya, serta pilih builder type nya : apk , nanti ada pilihan generate new keystore
(jika belum pernah pakai expo biasanya akan ditanyakan username dan password login akun expo.io ):
expo build:android
Minusnya kita perlu menunggu queque sampai proses yang lain selesai (pada versi gratis) dan harus subscibe ke versi berbayar agar tidak menunggu queque terlalu lama.
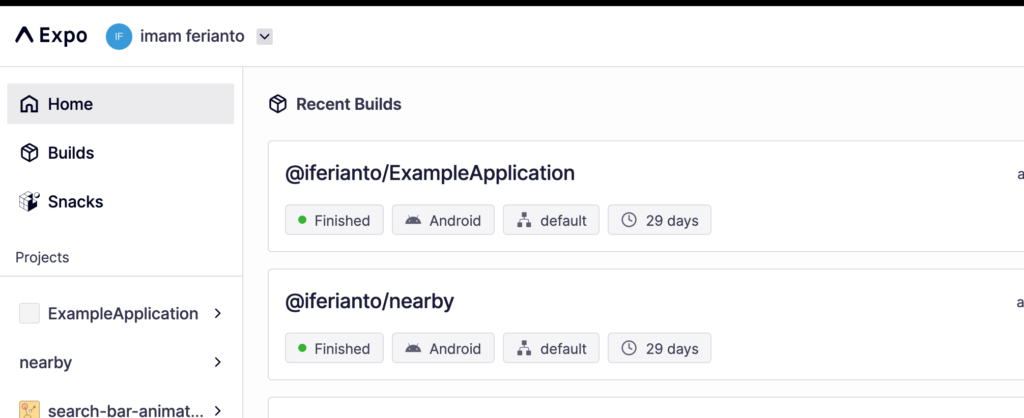
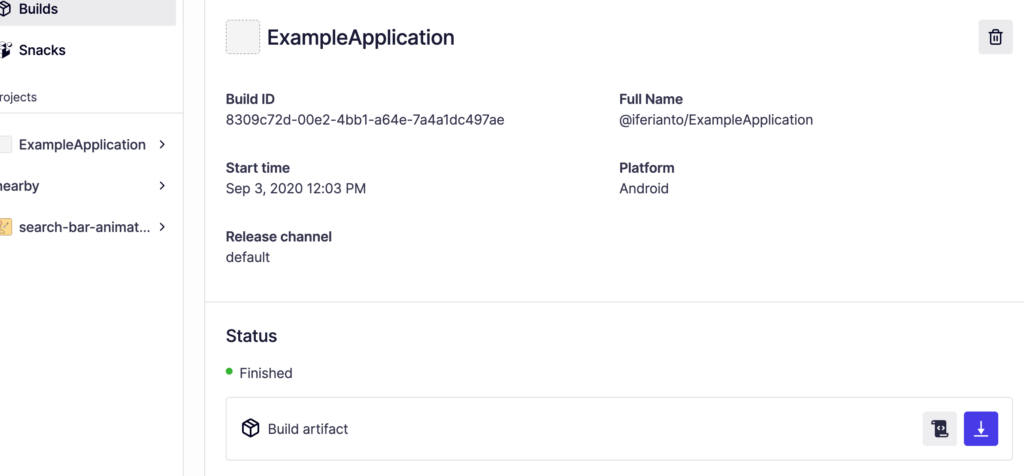
3. Dashboard expo
https://expo.io/dashboard

4. Download Hasil APK
Klik Pada aplikasi akan muncul details dan link download aplikasi

F. Melakukan compiling offline
Seringkali compiling online menunggu terlalu lama karena banyaknya queque yang sedang dijalankan oleh expo services. Untungnya ada developer yang membuat tools yang keren dengan nama turtle-cli. Step untuk menginstall turtle sudah dibahas di Atas. Sebelum menggunakan turtle pastikan anda berada pada koneksi internet yang cepat karena biasanya turtle akan mendownload Android SDK terbaru dan tools lainnya.
1.Membuat Keystore untuk sign aplikasi (tanda tangan aplikasi apk, bisa juga dilakukan via android studio)
cd MyApp1
expo fetch:android:keystoreCopy paste result bagian text keystore credential, contohnya seperti berikut dan simpan (akan kita gunakan selanjutnya)
Keystore credentials
Keystore password: xxxxxxxxxxx1
Key alias: kkkkkkkkkkk1
Key password: ppppppppppp1
Path to Keystore: /Users/feri/Documents/nodejs/MyApp1/MyApp1.jks2.Set expo url dan build dist exoport folder
cd MyApp1
rm -rf dist
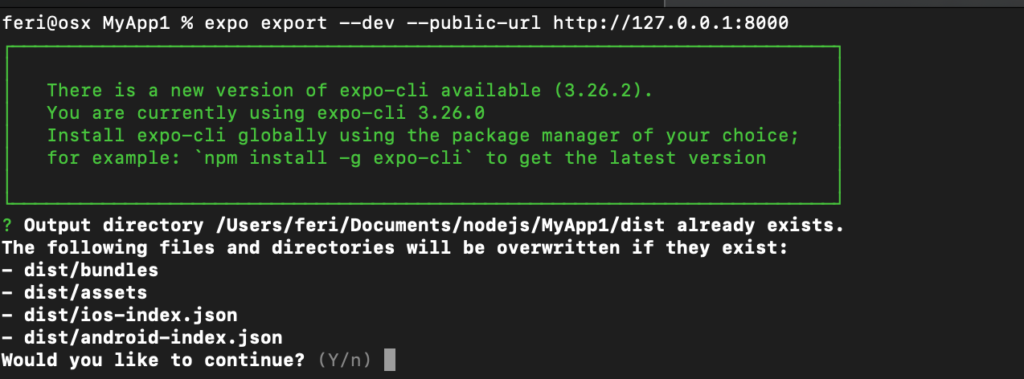
expo export --dev --public-url http://127.0.0.1:8000
3.Jalankan python di folder dist agar serving foldernya dist (mengemulasikan expo server)
cd dist
python3 -m http.server
4.Building apk offline dengan turtle-cli
export EXPO_ANDROID_KEYSTORE_PASSWORD="kkkkkkk1"
export EXPO_ANDROID_KEY_PASSWORD="pppppp1"
turtle build:android \
--type apk \
--keystore-path /Users/feri/Documents/nodejs/MyApp1/MyApp1.jks \
--keystore-alias "kkkkkkkkk1" \
--allow-non-https-public-url \
--public-url http://127.0.0.1:8000/android-index.jsonBuilding APK Android

Hasil Apk build :
![]()
Install File Apk ke HP via USB Cable
adb install /Users/feri/expo-apps/@anonymous__MyApp1-7bbb4675716b452bbdd55f0595fb6b62-signed.apk
Demikian Cara Mudah Membuat Aplikasi React native, untuk cara layouting serta coding react native akan di bahas dalam tulisan lainnya.
Tulisan ini walaupun sudah disingkat di beberapa part, mungkin masih agak sedikit panjang karena saya jabarkan step by step satu persatu, Happy Coding.
Sumber Bacaan:
https://www.robincussol.com/build-standalone-expo-apk-ipa-with-turtle-cli